In Bringing the Digital World Alive, I introduced the idea that contemporary computer games represent a convergence of ideas, techniques and technologies from the separate worlds of computing, entertainment, art and games.
In this post, I’m going to focus on the early history of moving images, to provide a bit of background about how to bring worlds and characters alive through animation.
Perhaps the simplest form of animation comes in the form of a flipbook – a series of images are drawn on separate pages of a book, in about the same position, representing snapshots of something moving, or someone performing an action. Flicking through the pages quickly gives the appearance of motion.
If you have a pack of post-it notes handy, why not try to create your own simple flipbook animation? Think about what would make a good animation. For example, a stick figure kicking a ball, or a rubber ball bouncing after it is dropped from a height. Plan what each still picture will look like and imagine each picture as a “frame”. Sketch it in pencil so you can make changes and keep flipping through the to see how it looks.
Even cycling quickly between just two images can create the illusion of motion, as these thaumatropes show:
If you have a couple of elastic bands handy, why not try making one? How to make a thaumatrope.
Next up in the level of complexity are what we might term mechanically aided animations. Again, the viewer is presented with a series of static images that represent different snapshots of an action being performed; the viewpoint is held fixed, and the the sequence of images rapidly shown one after another:
For example, here’s a praxinoscope (which is a refinement of a zoetrope – please comment back with a link if you find a movie of a good one;-):
The images are arranged around a the inside of a cylinder and then viewed in a series of centrally mounted mirrors. (By contrast, how does the zoetrope work?)
As well as the difficulty of drawing each of the frozen images, the makers of this animated toys faced the problem of not really know what each ‘frame’ should look like.
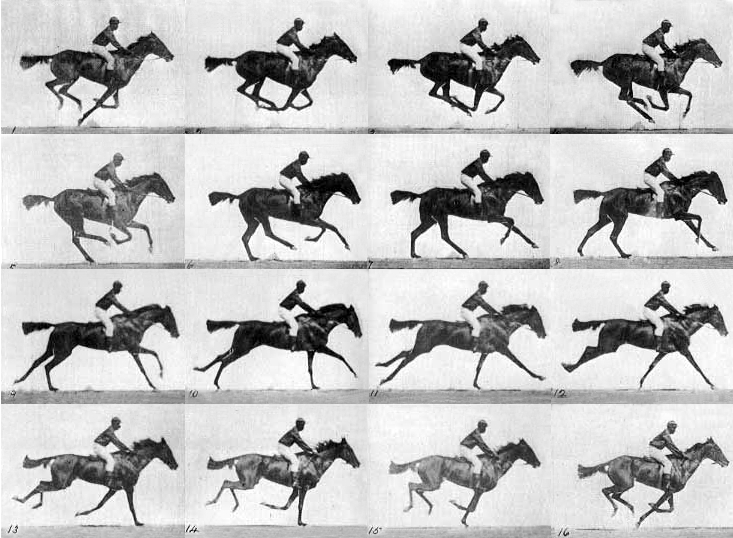
Time lapse photography, in which a series of still photographs were taken one after another, provided the first “scientific” glimpses of ‘frozen motion. Using a series of cameras that were triggered one after another (an approach popularised more recently by which sci-fi film of the last 10 years?!;-), Eadweard Muybridge was allegedly able to settle a wager about whether all four of a galloping horse’s hooves were ever off the ground at the same time.
Viewing these images quickly one after another gives the impression of motion.
(You can read a little more about the history of film here: Making it move in the OpenLearn unit Crossing the boundary – analogue universe, digital worlds.)
The Classic Age of Traditional (Cel) Animation
Realising that objects could be made to appear to move by displaying a sequence of images that differed slightly several times a second, one ofter the other, the pioneers of drawn animation developed a technique that remained largely unchanged for much of the 20th century.
Images were hand drawn and painted onto transparent celluloid sheets (from which we get the word cel), and overlaid to build up a single ‘frame’. Fixed background images were placed at the bottom of the stack of cels, and cels detailing foreground imagery aid on top. An overhead camera could then grab a snapshot of the apparently flat image. Drawing images over several multiple layers meant that background imagery could often remain unchanged and the background cels reused in multiple frames.
(If you’re interested, here is a timeline showing significant dates in the history of animation – feel free to use it as the basis of your own interactive timeline… ;-)
Stop-Frame Animation
The second classic animation technique is known as stop-frame animation. Rather than using cels, stop-frame animation is used to produce animations of physical objects, which are moved slightly in between each frame. The Aardman studio, creates of Wallace and Gromit, and the Creature Comforts short movies, are perhaps the world’s bexst known contemporary stop-motion film producers.
Animated GIFs – A Flipbook Equivalent
You will no doubt be familiar with the idea of ‘animated’ adverts on many websites. These are often displayed using a particular image format known as an animated gif. A single image file is loaded into the page, but it actually contains within it a series of frames that are cycled over to produce a changing sequence of images, rather than the illusion of movement. In essence, it operates very much like a computerised flipbook.
The above image of the running horse is one such example of an animated GIF.
(This idea of ‘many images in one image’ is one we shall return to when looking behind the scenes at tilesets and just what makes an animated sprite tick in a computer game.)
If you have a spare few minutes, why not create your own animated GIF? To do this, you will need to create a series of static images, and then load them into an animated GIF generator.
For creating quick image doodles, I tend to use CanvasPaint, an online equivalent of the popular Windows Paint programme. The Animated GIF Generator Tool is ideal for creating animated GIFs. (Note that the animated GIF image generator works by sequencing a series of images from your desktop; which means you will have to save the images you want to animate there beforehand…)
And finally, something to mull over before the next post: can you think of any problems or difficulties that are likely to be associated with using traditional animation techniques in the creation of animations for computer games?


Recent Comments